
При настройке источников в Telematic.pro важную роль играет корректная настройка CSS-селекторов. Они позволяют:
Для эффективного парсинга необходимо уметь находить правильные селекторы с помощью DevTools в браузере. В этой статье разберем, как это делать.
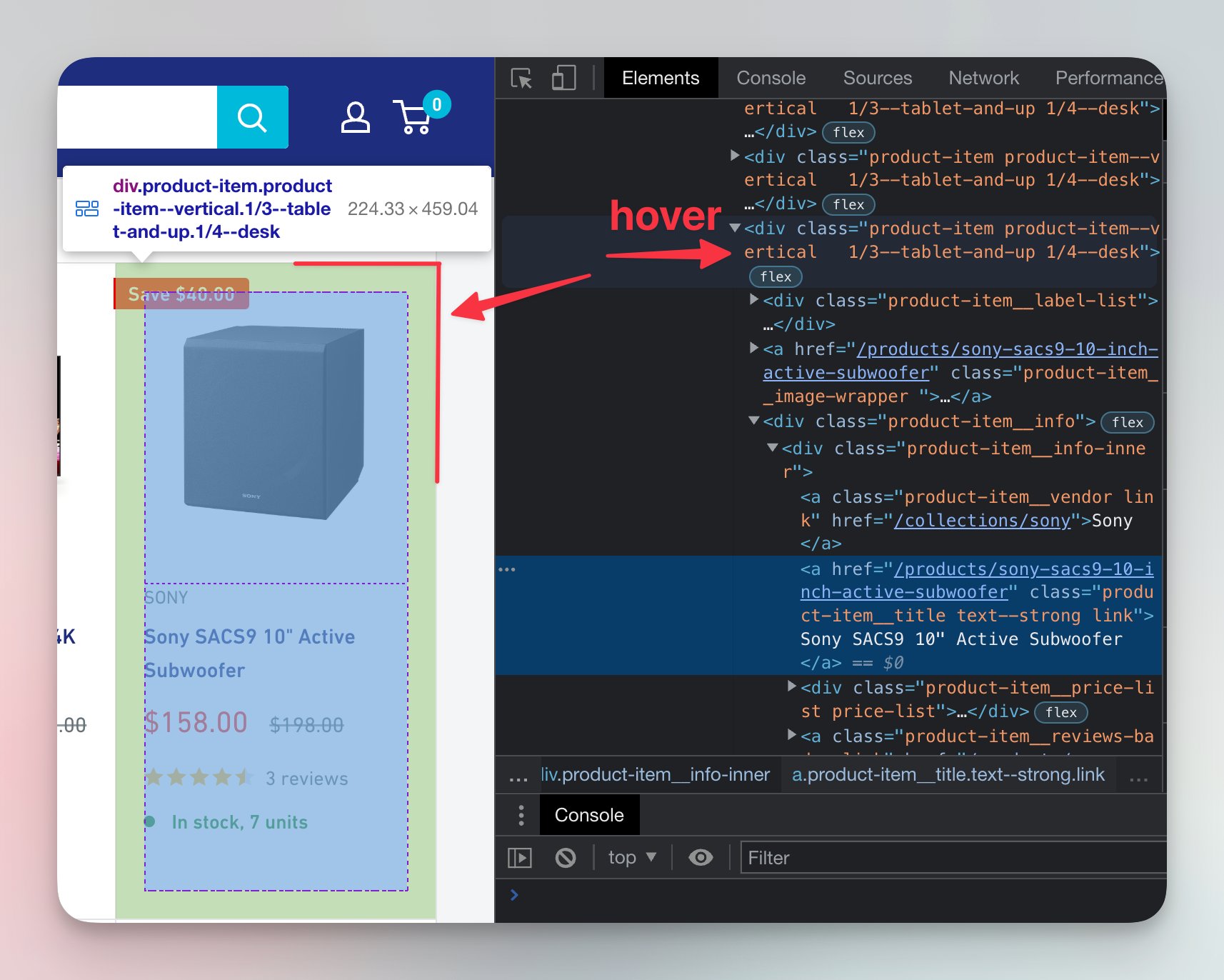
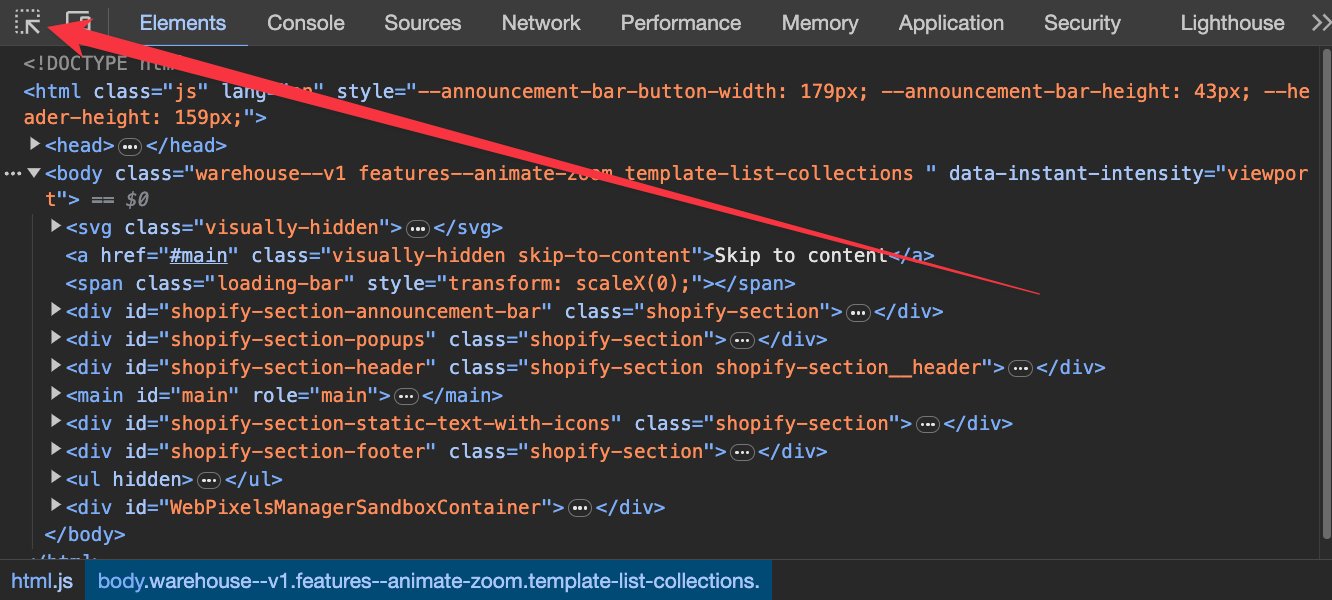
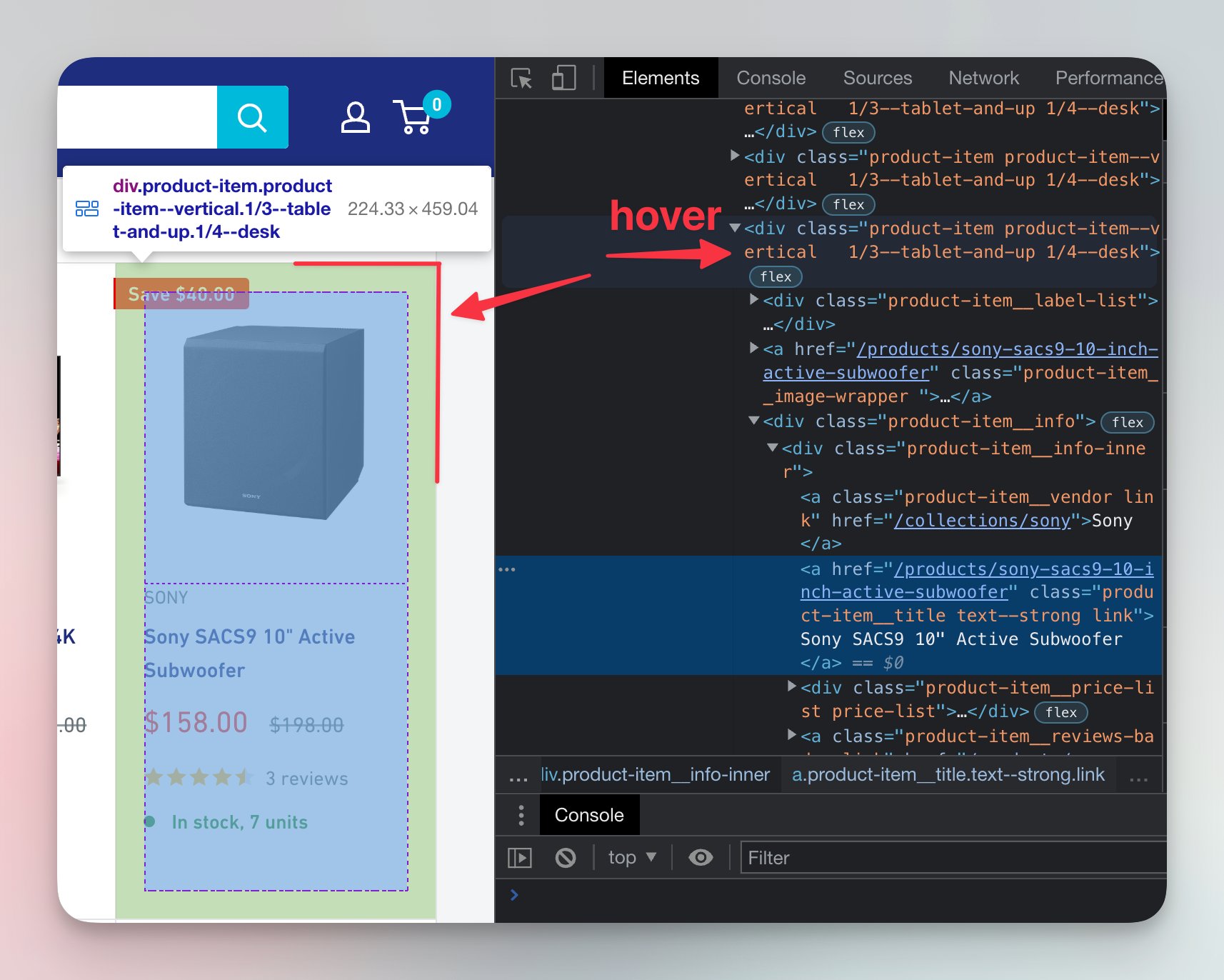
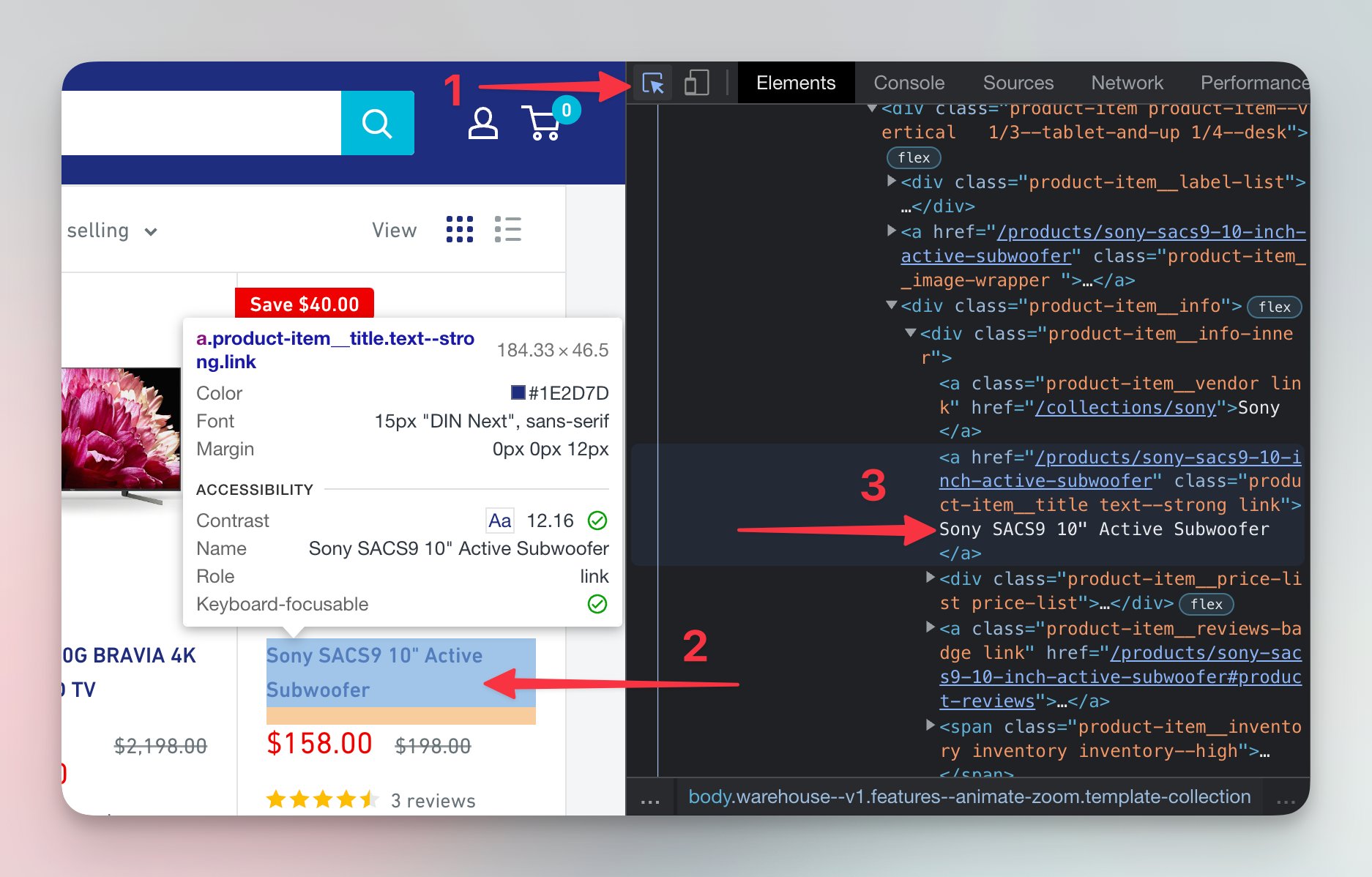
В браузере Google Chrome или Firefox нажмите F12 или Ctrl + Shift + I (на Mac: Cmd + Option + I) для открытия И�нструментов разработчика (DevTools).



Допустим, мы хотим извлечь ссылки на статьи с главной страницы блога "https://example.com/news".
<a>-тег, содержащий ссылку на статью.Пример HTML-кода:
<article class="news-item">
<a href="/news/article-123" class="news-link">Заголовок статьи</a>
</article>
Значит, CSS-селектор для ссылок будет:
.news-item .news-link
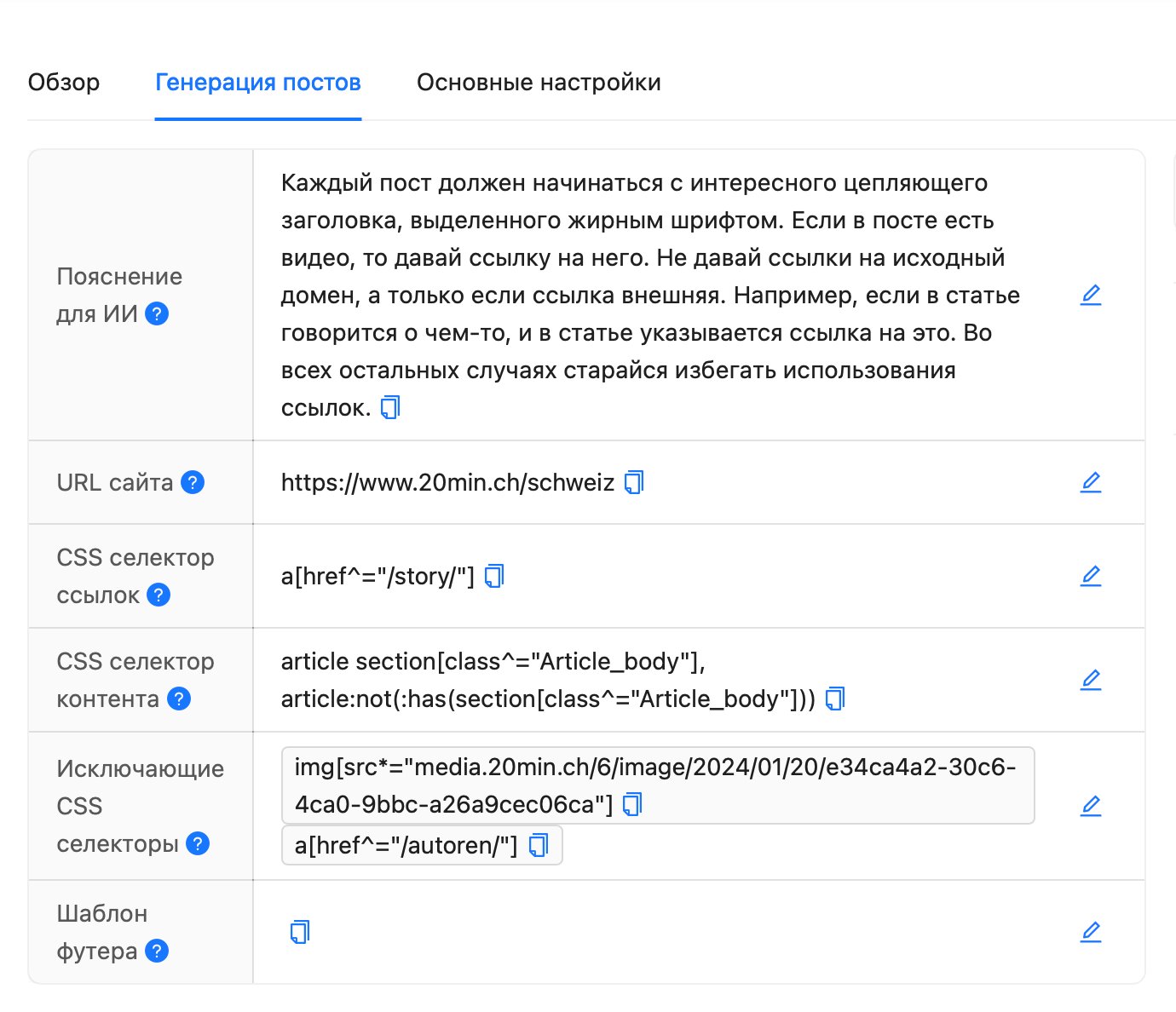
В Telematic.pro укажите этот селектор в поле CSS-селектор ссылок.

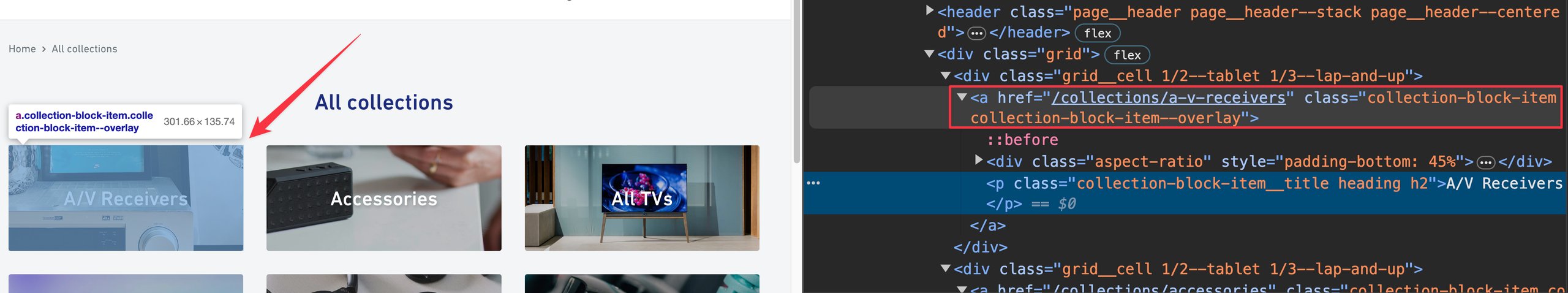
После получения списка ссылок система заходит в каждую статью и извлекает контент. Нам нужно указать, где он находится.
<div>, <article>, <section>).Пример HTML-кода:
<article class="article-content">
<h1>Заголовок статьи</h1>
<p>Текст статьи...</p>
</article>
CSS-селектор для контента:
.article-content
Укажите его в Telematic.pro в поле CSS-селектор контента.

Иногда в статью попадают лишние элементы: блоки с рекламой, социальные кнопки, ссылки на другие материалы.
document.querySelectorAll('селектор')
Пример HTML-кода с нежелательными элементами:
<article class="article-content">
<h1>Заголовок статьи</h1>
<p>Текст статьи...</p>
<div class="related-posts">Другие статьи</div>
<div class="ad-banner">Реклама</div>
</article>
Исключающие CSS-селекторы:
.related-posts, .ad-banner
Добавьте их в Telematic.pro в поле Исключающие CSS-селекторы.

Предположим, мы настраиваем источник для блога с URL https://example.com/news. Настройки в Telematic.pro будут такими:
.news-item .news-link.article-content.related-posts, .ad-bannerНастройка CSS-селекторов позволяет точно извлекать нужные данные и исключать ненужные элементы. Используйте DevTools для поиска правильных селекторов, копируйте их через контекстное меню и тестируйте в консоли перед добавлением в Telematic.pro.
Комментарии 0